close
Google has released the new reCAPTCHA v2 checkbox widget. Using the reCAPTCHA widget users can prove that they are human without solving a CAPTCHA question. Only a single click is needed to confirm they are not a robot. The Google reCAPTCHA Checkbox protects your website from spam with a better user experience. Generally, Google reCAPTCHA functionality is used in the web form to protect from spam. In addition, the Google reCAPTCHA can also be used to protect websites from spam requests. The reCAPTCHA helps to validate any response coming from the website that is useful for bot protection.
Google reCAPTCHA API provides an easy and effective way to protect your web form or web page from getting spam. Google reCAPTCHA can be easily integrated into the website using PHP. In this tutorial, we will show you how to integrate Google reCAPTCHA checkbox with PHP in the web form.
In the example code, the following functionality will be implemented to demonstrate the Google reCAPTCHA integration with PHP.

The reCAPTCHA keys are required to call the Google reCAPTCHA API. Before adding the reCAPTCHA v2 checkbox to your site, you need to register your site and get reCAPTCHA API keys.
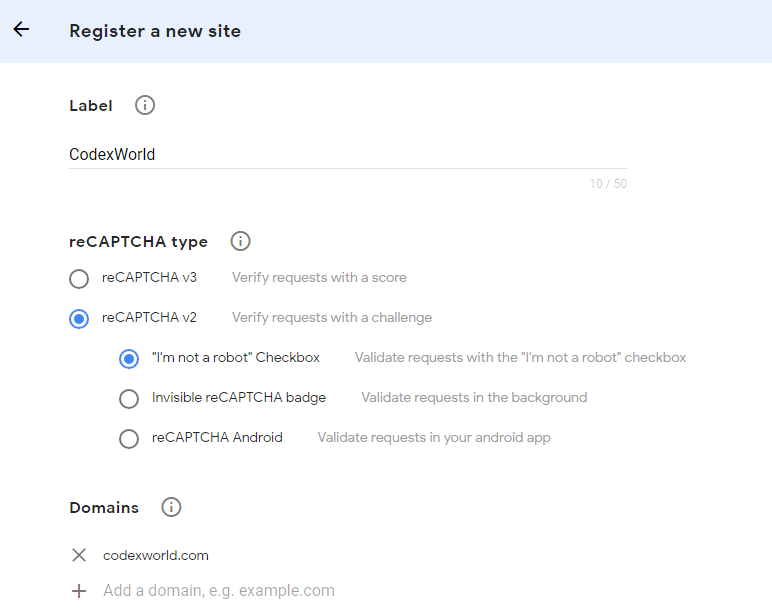
Register Website:
Register the domain of your website at Google reCAPTCHA Admin console.

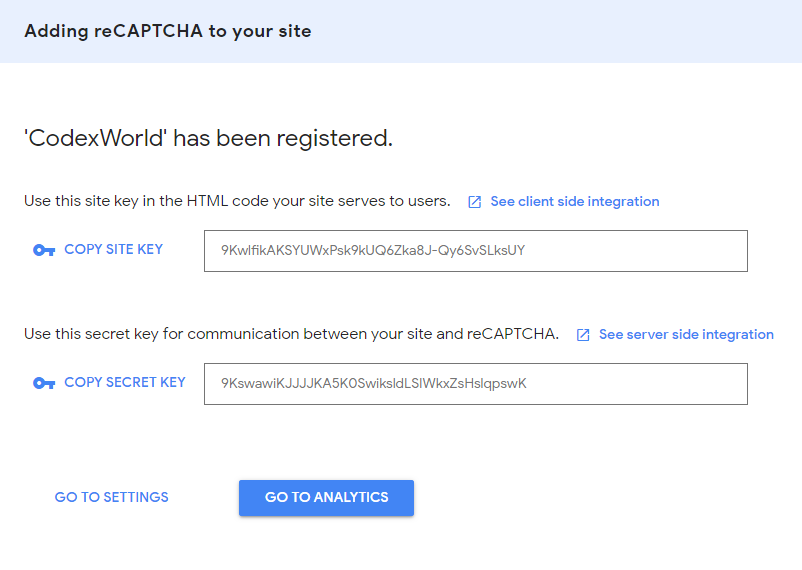
Get Site Key and Secret Key:
After the submission, your site will be added and the reCAPTCHA keys will be generated. The Site Key and Secret Key need to be specified in the script at the time of calling Google reCAPTCHA API.

Copy the Site Key and Secret Key for later use in the Google reCAPTCHA integration code.
First, include the JavaScript library of reCAPTCHA API.
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
Add the g-recaptcha tag element in the HTML form where you want to display the reCAPTCHA checkbox widget.
g-recaptcha DIV element has a class (named “g-recaptcha”) and data-sitekey attributes.<form action="" method="post">
<div class="input-group">
<input type="text" name="name" value="" placeholder="Your name" required="" />
</div>
<div class="input-group">
<input type="email" name="email" value="" placeholder="Your email" required="" />
</div>
<div class="input-group">
<textarea name="message" placeholder="Type message..." required="" ></textarea>
</div>
<!-- Google reCAPTCHA box -->
<div class="g-recaptcha" data-sitekey="Your_reCAPTCHA_Site_Key"></div>
<!-- Submit button -->
<input type="submit" name="submit" value="SUBMIT">
</form>
After the form submission, the input data will be submitted to the server-side script to verify the user’s response and process the contact request.
g-recaptcha-response POST parameter to check whether the user selects reCAPTCHA checkbox.secret) & user’s response (response). Check the reCAPTCHA API response.<?php
// Google reCAPTCHA API keys settings
$secretKey = 'Your_reCaptcha_Secret_Key';
// Email settings
$recipientEmail = 'admin@example.com';
// If the form is submitted
$postData = $statusMsg = '';
$status = 'error';
if(isset($_POST['submit'])){
$postData = $_POST;
// Validate form input fields
if(!empty($_POST['name']) && !empty($_POST['email']) && !empty($_POST['message'])){
// Validate reCAPTCHA checkbox
if(isset($_POST['g-recaptcha-response']) && !empty($_POST['g-recaptcha-response'])){
// Verify the reCAPTCHA API response
$verifyResponse = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret='.$secretKey.'&response='.$_POST['g-recaptcha-response']);
// Decode JSON data of API response
$responseData = json_decode($verifyResponse);
// If the reCAPTCHA API response is valid
if($responseData->success){
// Retrieve value from the form input fields
$name = !empty($_POST['name'])?$_POST['name']:'';
$email = !empty($_POST['email'])?$_POST['email']:'';
$message = !empty($_POST['message'])?$_POST['message']:'';
// Send email notification to the site admin
$to = $recipientEmail;
$subject = 'New Contact Request Submitted';
$htmlContent = "
<h4>Contact request details</h4>
<p><b>Name: </b>".$name."</p>
<p><b>Email: </b>".$email."</p>
<p><b>Message: </b>".$message."</p>
";
// Always set content-type when sending HTML email
$headers = "MIME-Version: 1.0" . "\r\n";
$headers .= "Content-type:text/html;charset=UTF-8" . "\r\n";
// More headers
$headers .= 'From:'.$name.' <'.$email.'>' . "\r\n";
// Send email
mail($to, $subject, $htmlContent, $headers);
$status = 'success';
$statusMsg = 'Thank you! Your contact request has been submitted successfully.';
$postData = '';
}else{
$statusMsg = 'Robot verification failed, please try again.';
}
}else{
$statusMsg = 'Please check the reCAPTCHA checkbox.';
}
}else{
$statusMsg = 'Please fill all the mandatory fields.';
}
}
?>
Use the following code to display the form submission status message in the HTML form section.
<?php if(!empty($statusMsg)){ ?>
<p class="status-msg <?php echo $status; ?>"><?php echo $statusMsg; ?></p>
<?php } ?>
Google Invisible reCAPTCHA with PHP
There are multiple options are available to add CAPTCHA functionality to the website. The Google reCAPTCHA is the easiest option to add a CAPTCHA challenge to the form on the website. You can also, see the analytics reports of the CAPTCHA Requests in the reCAPTCHA admin panel. In the example code, we have shown how you can add Google reCAPTCHA checkbox in the contact form. Not only the contact form but also you can use our code to integrate Google reCAPTCHA into any type of form in the web application.
Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
Any way to change it so that some fields are not require? Thank you.
Is it possible to use this to send an SMS text message to a specified number as well as sending an email to the admin?
Very helpful.. KUDOS!
Very Helpful
Love you bro, Great Help
Hi
ist this Recaptch V2 or V3 ?
Thanks a lot in advance
Its type is reCAPTCHA v2. If you want to validate requests in the background, use Invisible reCAPTCHA – https://www.codexworld.com/google-invisible-recaptcha-with-php/
thank you so much !
great job sir 🙂
nice 🙂
Thanks for your help ……!!!
Thank you so much.. It helps me a lot 🙂
kindly help how to how to use this ReCaptcha response on to different page( submission.php) where all my PHP code is present and pass ReCaptcha response from HTML page to php page.
You can do it easily by the 2 steps.
1. Put the PHP Code in the
submission.phpfile.2. Specify
submission.phpin the form action attribute.Can you please send code for recaptcha validation when form details are submitted to other page for example my code is in contact.php and details are posted to submit.php i.e, action=”submit.php”
Thanks a lot , worked very well .
Will it work if in the action you source a php file with the validation?
Yes, it will work.
thanks a lot.
Working! Thank you is the best I could find!
thanks a lot
Hey…
Thanks a lot, for the approach to validate captcha.
B.R
Daniel Chaur
Nevermind. I see now. I downloaded the code, and I see you put the PHP code in the HTML itself. I guess I was assuming it was a link to a PHP file in the action=”” section. Thanks.
Oh. Wait. Is it just that you want a donation to get all the code? That’s fine. I just thought it was all here. Can you let me now if that’s why I am having problems? Thanks.
Thanks for your reply. I guess I’m just trying to see exactly how you did that. I don’t even understand how your demo works, with nothing in the action field. I’m not a programmer, so I can’t develop an action by myself. I was hoping to see your PHP code so I can modify it to suit my needs, but it doesn’t work if I just use your example code. That’s why I was hoping to see how it’s actually done. In other words, your separate example code does not work “as is” for me, and there is no form action so I can see how you actually coded the demo. I hope that makes sense. Thanks.
In your demo, the form action is blank. Where/how are you referencing the PHP code? Thanks.
This form data is submitted to the same page for verification.
Hi,
Would you be able to help me to make your great form more secure (build in security checks on each field before the form is submitted) ?
I found several sites with info, but I can’t manage it to implement it on your form.
Or if someone else can make it more secure?
Thx a lot,
John
This is very useful for all fresher’s
nice very helpful for me i just implemented it after reading your post 🙂 Thank you So much
how would you put the php in a separate file rather than it being inline with the html ?
Hi.. i want disable the image verification process in Recaptcha.. is it possible to do it ?
@Arung Google reCAPTCHA image verification widget is appearing due to the following reasons.
awesome work fine, useful to stop js attack
Thank you, very nice script! How can make sending without refreshing page?
Thank you so much! for this nice little script. It was very useful.
This tutorial made the most sense to me out of all my searching for how to do this.
Thanks
thank a lot
Thank you man, I was really searching for this for my site
Thanks for this simplified script. It works well
Thank you for this valuable script 🙂
Hello,
thank you for this nice little script. It was very usefull, because it doesn’t require any extra libs.
Greetings
Thank you very much for providing this!! There’s not many simple examples out there yet for ver. 2, but I found this linked from stackoverflow. I’ve been looking and working on this (off and on) for several days, but after I found your code, I was done in about 20 minutes. Thank you so much!
Hi,
great tutorial, thank you!
I just found a little problem (maybe it’s a feature): The new image captcha reloads automatically if a user did not select all images correctly. So no post is processed and the server-side validation via php is never triggered.
Do you know about this? Is there a way to prevent this reloading and validate the captcha like you described here?
@Robert
Yes, you are right. It is a feature of new Google reCAPTCHA.
Hello, great tutorial unlike most which are out of date. But, i’m having an issue. I get verification failed every time. I even downloaded your demo and just swapped out site and secret key as requested. (also edited out the gmail address to which its sent).
Tried audio and picture verification dozens of times, each time i get: Robot verification failed, please try again.
@Eric
The possible problem could be the registered site domain is not matched with the script hosted domain.
I have found out the you can send an email without filling in the name and email address, after doing the recaptcha and filling in the message box.
Is there a fix for this?
Thanks
Peter
@Peter
The data validation code is not included because our main purpose of this tutorial is to describe the reCAPTCHA validation process. After reCAPTCHA validation success, you can place the data validation code as per your requirement.