close
The top navigation menu bar can be created easily with Bootstrap. Generally, the menu is aligned to the left or right side of the top navigation bar. Bootstrap provides an easy way to control the menu alignment. To align the text or menu links in Bootstrap navbar, navbar-nav and navbar-left or navbar-right are used.
However, sometimes it requires aligning menu links in the center of the navbar. But Bootstrap doesn’t have any class for center alignment. In this tutorial, we will show how you can change the position of menu or text to center in the Bootstrap navbar.
The Bootstrap libraries need to be included first to create navigation bar with Bootstrap.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
The following HTML creates a navbar with Bootstrap. The menu will be placed in three different positions, left, right, and center. Add the custom defined class named navbar-center to align menu center.
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-left"> <li><a href="#">Left</a></li> </ul> <ul class="nav navbar-nav navbar-center"> <li><a href="#">Center 1</a></li> <li><a href="#">Center 2</a></li> <li><a href="#">Center 3</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Right</a></li> </ul> </div> </nav>
The following CSS code of the navbar-center class will align the menu or text content to the center position in Bootstrap navbar.
.navbar-nav.navbar-center { position: absolute; left: 50%; transform: translatex(-50%); }
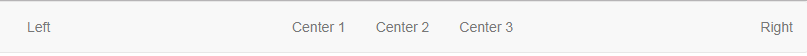
Our example code aligns the menu in three positions on Bootstrap navbar like the below.

Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
This is great, thank you!
I had to add high z-index; otherwise, my menu dropdown in navbar-center section got stuck behind other page content.
For example, z-index: 9999;
Awesome! Thanks you so much!
Zua said code is the best
great article we are expecting more good articles from you kindly share more good stuff with us
Thank you very much, it worked perfectly!
i use this
.navbar-nav.navbar-center {
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
}