close
Facebook app is used in many cases, the most used case is Facebook login integration on the website. In this tutorial, we’ll provide the step-by-step guide to creating a new Facebook application. To implement login with Facebook on the website, you need to register an app in Facebook developers panel. You’ll get App ID and App Secret from the Facebook app, these details are required for authenticating your web application with Facebook.
Follow the below steps to create a Facebook App and generate App ID & App Secret.
codexworld.com).https://www.codexworld.com/privacy-policy/)https://www.codexworld.com).https://www.codexworld.com/facebook-login-php/).
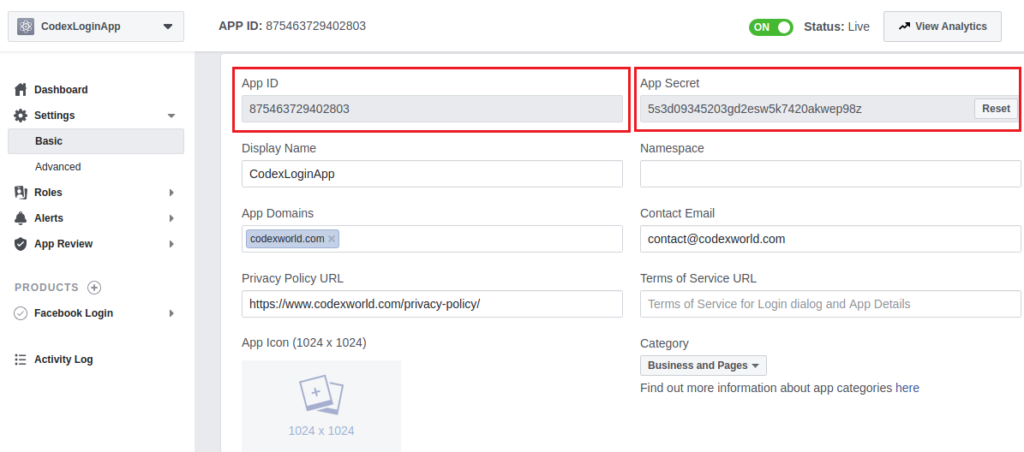
Navigate to the Settings » Basic page, copy the App ID and App Secret. This App ID and App secret are required to access the Facebook APIs.

Note that: You need to specify the App ID and App secret in the script when calling the Facebook API. Also, the URL specified in Valid OAuth Redirect URIs must be matched with the Redirect URL specified in the script.
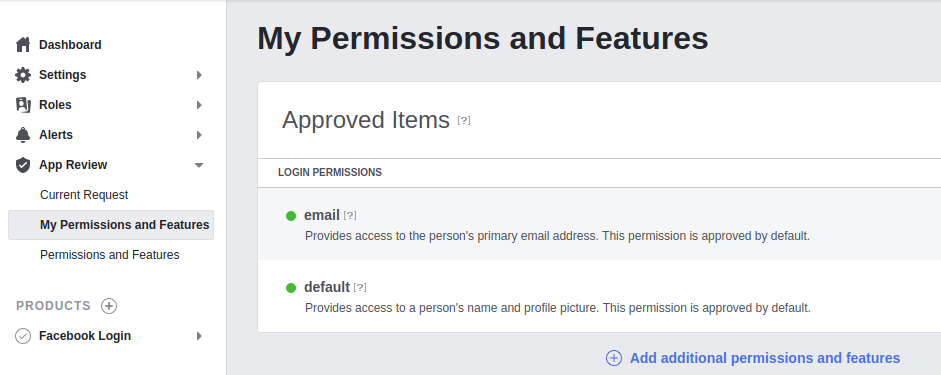
The default and email permissions are approved by default and do not require App Review.
default:
The default permission grants your app to access the default fields of a user’s public profile.
email:
The email permission grants your app to access a user’s primary email address.
Go to the App Review » My Permissions and Features page to know about the Approved Permissions of your Facebook App.

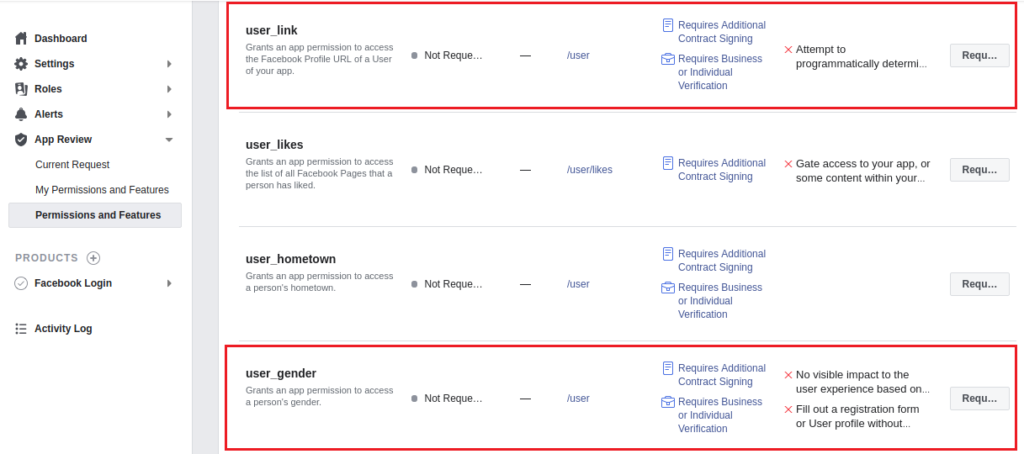
To retrieve the user’s Facebook Profile URL and gender, the user_link and user_gender permissions need to be Approved.
Follow the below steps to get user_link and user_gender permissions.

Once the App Review process is completed and approved by the Facebook, you will be able to get the Facebook profile link and gender of the user.
You only need the App ID and App Secret to integrate Facebook Login in the web application. Check the following tutorials where we’ve used the App ID and App Secret for accessing Facebook APIs (OAuth API, Graph API, etc.).
Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
What if I am building and iOS app and it does not have a URL to add as mentioned in step 3? TIA
Hi. I’m making one app, where i use the permission link_user, but i can capture of some accounts , but others i can’t capture , do you have idea about it ????
thanks!
it was pretty easy… and yes now i have got my fb app…
Hello!
I was wondering if there’s a way to link the facebook app to a specific Facebook page. I need it to pull in the social media feed of a page that I’m an admin of, but I can only get it to pull in my personal sites posts.
Easily understood !!
Thanks for the reply sir i got it, is it possible to store the Password of an account Registering from social network login in the user table.How we will identify the user who will login again through Social login,What will be the process for that ???
Sir i have an query that we are registering a user with a normal form filling process and other one is through Facebook. If we need to store the data of that Facebook user, how will we do that. Is it stored in the same table, in which a user forms the fill and its entry goes into the table OR we have to design a separate table for those users who have registered through Facebook/Google +.
Kindly revert me asap
@Robin You should maintain one table for all users. Add a column in
userstable nameduser_typeand insert a type based on different registration process (user_typecolumn value would befacebook,google,website, etc.).