Google provides various APIs to integrate Google services in the web application. The API key/client ID/client Secret is required to access the Google APIs. Google Sign-in is one of the most used services to integrate login with Google account in the website. Before integrating Google Sign-in into the website or access enabled Google APIs, you must have a Google API Console project. In this tutorial, we will show you how to create Google API Console project and generate API credentials.
Here we will provide a step-by-step guide to create a project in the Google API Console and generate API credentials, like API Key, OAuth client ID, Service Account Key etc.
Creating Google API Console Project
To create Google Developers Console Project and client ID, follow the below steps.
- Go to the Google API Console.
- If you have not created any Google API project yet, click NEW PROJECT to create a new project. Otherwise, select a project from the projects list.
- On selecting the NEW PROJECT, you will be redirected to the project creation page.
- Enter the Project Name.
- A Project ID will be assigned automatically to your new project. If you want to change this ID, click the Edit link under the Project name field.
- Click the CREATE button.
- The project would be created and you would be redirected to the project dashboard.
- In the left side navigation panel, select Credentials under the APIs & Services section.
- Switch to the OAuth consent screen tab:
- Specify the name of the Application in the Application name field.
- Select an email address in the Support email filed.
- In the Authorized domains field, specify the domains which will be allowed to authenticate using OAuth.
- Press the Save button.
- Switch to the Credentials tab, click the Create credentials drop-down and select OAuth client ID:
- In the Application type section, select Web application.
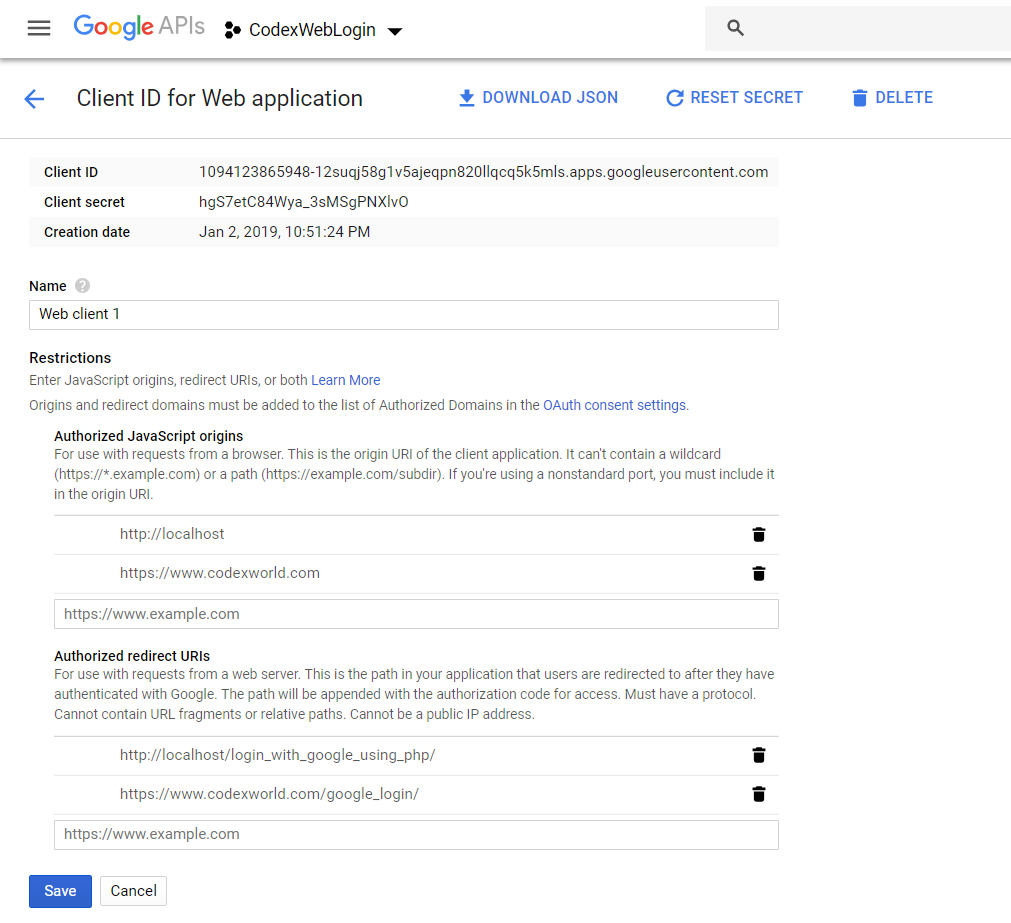
- In the Authorized JavaScript origins field, enter the origin URIs (
https://www.codexworld.com).
- In the Authorized redirect URIs field, enter the redirect URLs (
https://www.codexworld.com/google-login/).
- Press the Create button.
A dialog window will appear with OAuth client details (client ID and client secret). Copy the Client ID and Client secret that will be needed to access the APIs.
Get Client ID and Client Secret
- In the left navigation panel, select the Credentials link under the APIs & Services section.
- In the Credentials tab, select the Client ID under from the OAuth 2.0 client IDs list.
- In the Client ID credentials page, the Client ID and Client secret will be displayed.
Conclusion
Client ID and Client secret are needed for using the Google APIs. See the following tutorials where we’ve used the Client ID and Client secret for accessing Google APIs.
Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request

can i use google sign in api for my website being run in my local server(xampp) ?
Yes, you can test the Google OAuth API integration in localhost.
Credentials isn’t an option in the list of available APIs. Has it been updated recently?
Yes, it is updated recently. For your reference, check this tutorial – http://www.codexworld.com/login-with-google-api-using-php/
nice